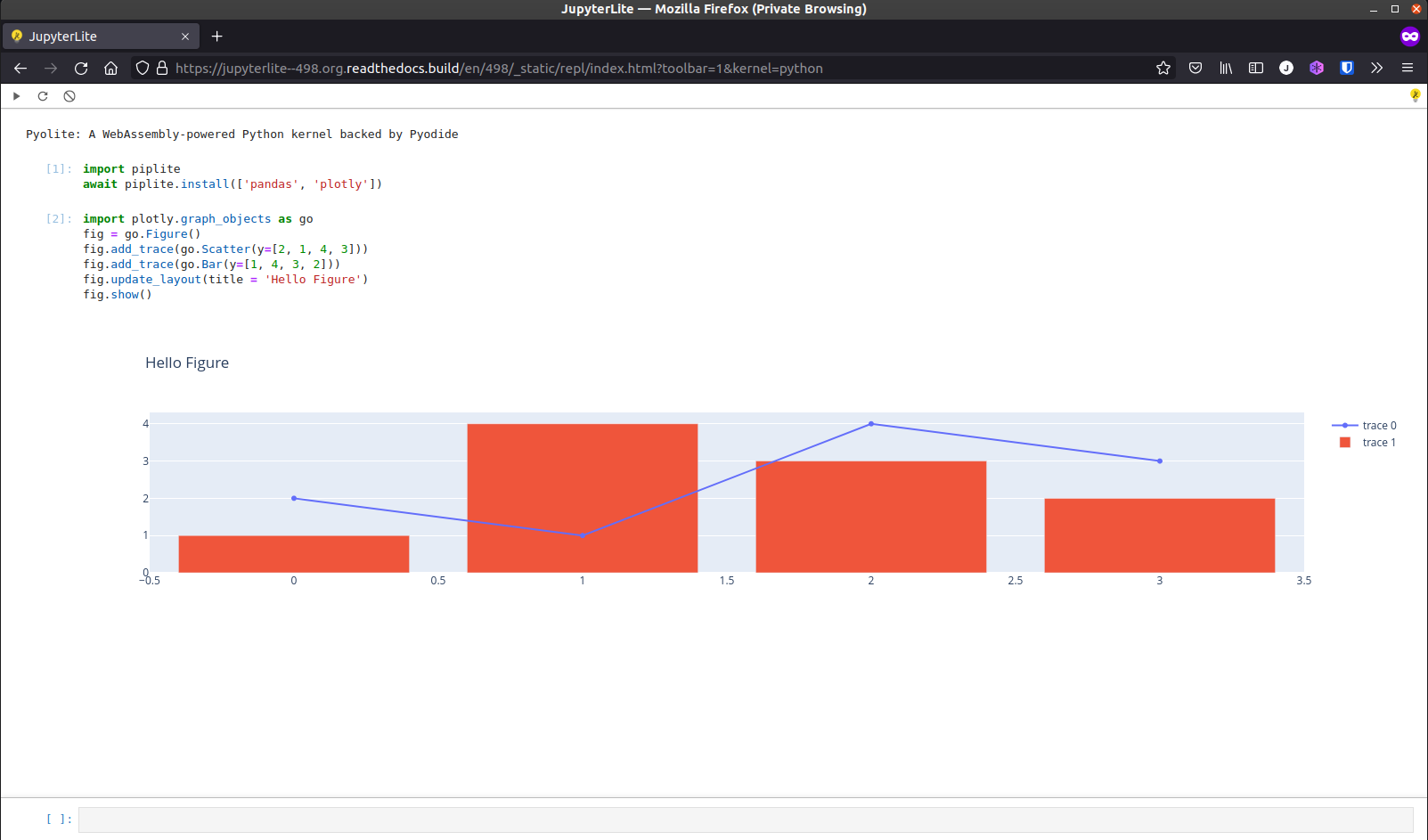
在网站上嵌入实时 REPL#
JupyterLite 默认包含一个基于 JupyterLab 代码控制台的最小 REPL 应用程序。

在另一个网站上嵌入 REPL#
一旦您准备好一个 JupyterLite 部署,您就可以使用以下代码片段将 REPL 嵌入到任何网站上
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html"
width="100%"
height="100%"
></iframe>
配置#
REPL 的行为和外观可以通过 URL 参数进行配置。
默认选择内核#
为了避免内核选择对话框并默认选择给定内核
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?kernel=python"
width="100%"
height="100%"
></iframe>
启用工具栏#
可以启用(选择加入)工具栏以添加几个有用的按钮
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?toolbar=1"
width="100%"
height="100%"
></iframe>
启动时自动执行代码#
自定义代码可以在启动时自动执行
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?kernel=python&code=import numpy as np"
width="100%"
height="100%"
></iframe>
填充提示而不执行#
要在不执行代码的情况下填充提示单元格
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?kernel=python&code=import numpy as np&execute=0"
width="100%"
height="100%"
></iframe>
主题#
也可以选择一个主题,例如使用 JupyterLab Dark
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?theme=JupyterLab Dark"
width="100%"
height="100%"
></iframe>
如果主题以 JupyterLab 预构建扩展的形式分发,则可以使用 pip 安装其他主题。例如
pip install jupyterlab-gt-coar-theme
有关如何自定义环境以及添加更多主题和扩展的更多详细信息,请参阅操作指南。
执行时清除单元格#
要在执行时自动清除先前执行的单元格,请将 clearCellsOnExecute 参数设置为 1
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?clearCellsOnExecute=1"
width="100%"
height="100%"
></iframe>
执行时清除代码内容#
要在执行时自动清除提示单元格中的代码内容,请将 clearCodeContentOnExecute 参数设置为 1
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?clearCodeContentOnExecute=1"
width="100%"
height="100%"
></iframe>
隐藏代码输入#
要隐藏已执行单元格的输入单元格,请将 hideCodeInput 参数设置为 1
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?hideCodeInput=1"
width="100%"
height="100%"
></iframe>
提示单元格位置#
要更改提示单元格的放置位置,请将 promptCellPosition 参数设置为 top、bottom、left 或 right
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?promptCellPosition=left"
width="100%"
height="100%"
></iframe>
单个可执行单元格#
通过上述选项配置 REPL 后,REPL 将成为一个单独的可执行单元格
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?toolbar=1&kernel=python&promptCellPosition=left&clearCellsOnExecute=1&hideCodeInput=1&clearCodeContentOnExecute=0&showBanner=0&code=import%20numpy%20as%20np&execute=0"
width="100%"
height="100%"
></iframe>